使い方ガイド
本アプリケーションは富士フイルムイメージングシステムズ㈱ プロラボ製品用の入稿用完成データを簡単操作で制作できるWEBアプリケーションソフトです。
※2022年12月末バージョンアップにより、『"完成データ入稿"で注文』が可能になりました。(対応製品を順次追加していきます。)
動作環境
光回線でのご使用をお勧めいたします。
◆動作OS
Windows11
MacOS 10.14以降
◆推奨ブラウザ
Google Chrome, Safariの最新版
※(Internet Explorer は対応外です。)
モニター調整用プリント注文方法について

モニター調整用プリントご希望の方は、モニター調整用の画像ファイルをプロプリント注文画面にてアップロードし、ご注文ください。
【モニター調整用画像格納場所】
プロラボサービスHP内「プロプリント」ページの、「ホワイトベース」ダウンロードよりzipファイルをダウンロードしてください。
zipファイルの中の「reference.jpg」がモニター調整用の画像ファイルです。
プロプリント:https://sp-jp.fujifilm.com/prolab/design-album/products/pro_print/
【プロプリント注文方法】
プロプリント注文画面より、サイズ「六切 ふち無し」、面種を「ラスター」にてご注文ください。
※本番画像入稿時は色補正済みのデータでご入稿ください。
※同じ色補正の画像データからでも、銀塩印画紙プリントの特性上、面種の違いにより表現に差が出ます。
入稿方法のご案内
なり、より便利になりました。(対応製品を順次追加していきます。)
用途に合わせ、お好きな入稿方法をお選びください。
◆ “WEBレイアウト入稿”で注文
色補正済みの撮影データを準備し、WEB上でレイアウト編集~入稿までできる方法です。
詳しくは、『"WEBレイアウト入稿"で注文編』をご確認ください。
◆ “完成データ入稿”で注文(NEW!)
製品ごとのホワイトベースを使って、Photoshopで入稿用完成データ(合成、レイアウト)を事前に制作し、入稿する方法です。
各製品のホワイトベースは当社プロラボサービスホームページよりダウンロードしてください。
詳しくは、『"完成データ入稿”で注文編』をご確認ください。
※テキスト編集(文字入れ)につきまして注意事項がございます。
詳細は『テキスト編集メニュー』ご案内箇所をご確認ください。
画像データの必要範囲について
トリミングは、画像をダブルクリックすることでできます。

例(1)−1
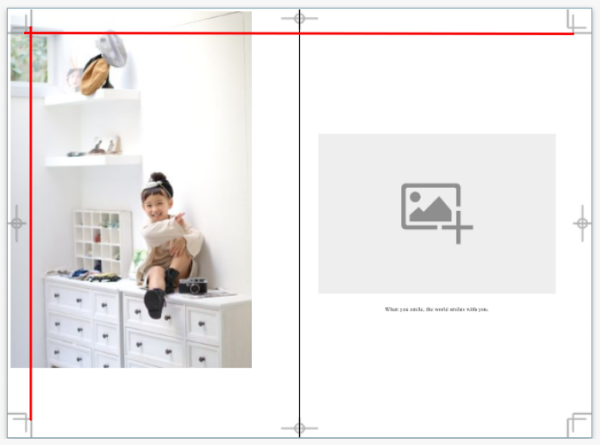
ページ外側いっぱいまで画像を配置したい場合は、裁断目安ライン(赤ライン)の外側まで画像を配置してください。ただし、切れてしまう可能性もありますので重要な絵柄部分は配置しないようにしてください。

例(1)−2
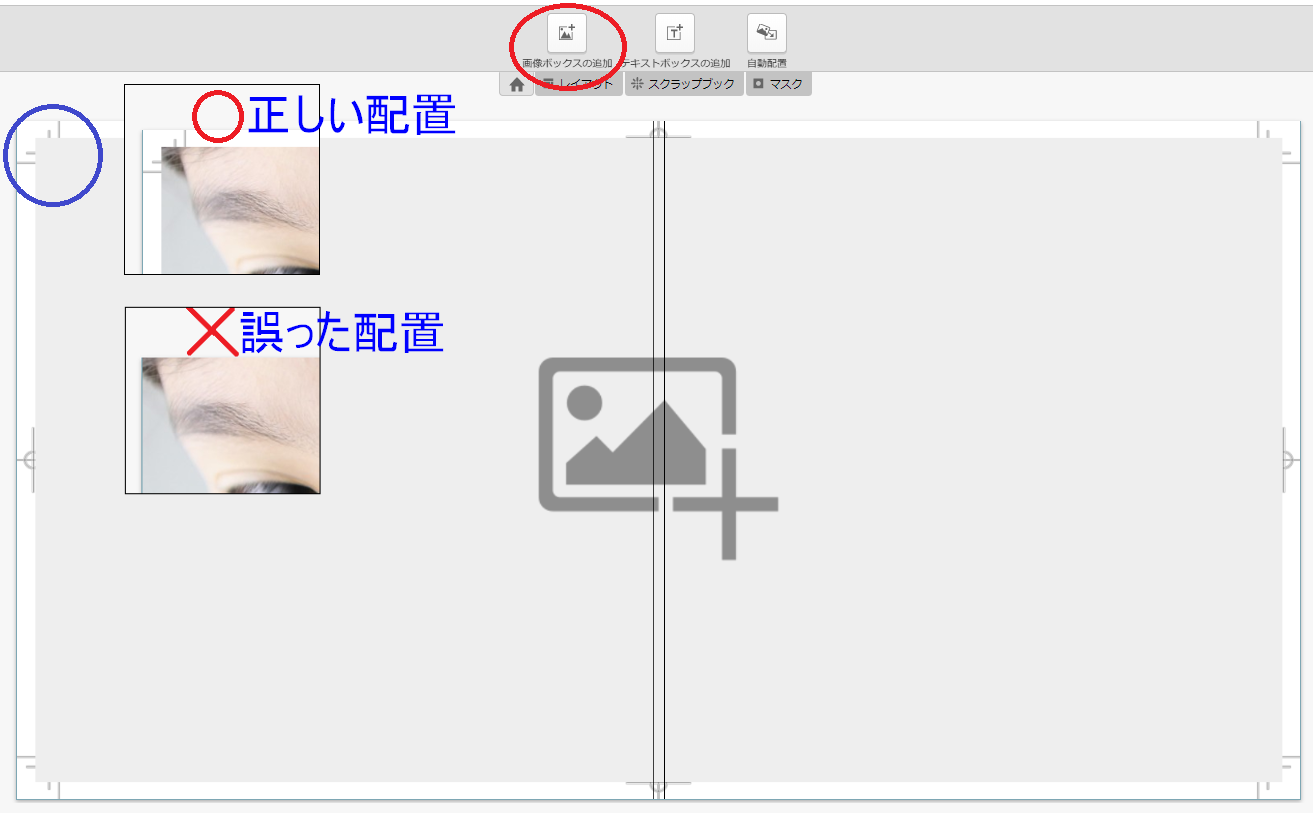
トンボ付きのテンプレートに新規で画像BOXを追加して配置するときは、
トンボを全て隠さないように、ある程度トンボが見えるよう配置してください。

例(2)
周囲のグレー部分は製本時に折り返されて見えなくなる領域ですが、製本の都合上この領域にも絵柄が必要になりますので、グレー部分にもすべて絵柄が含まれるようレイアウトをお願いします。
ピンク部分は、製品時に若干のズレが生じた場合に絵柄が見えなくなる(あるいは見づらくなる)可能性がある領域です。
この領域までは、顔や文字など重要な絵柄を配置しない様にしてください。

例(3)
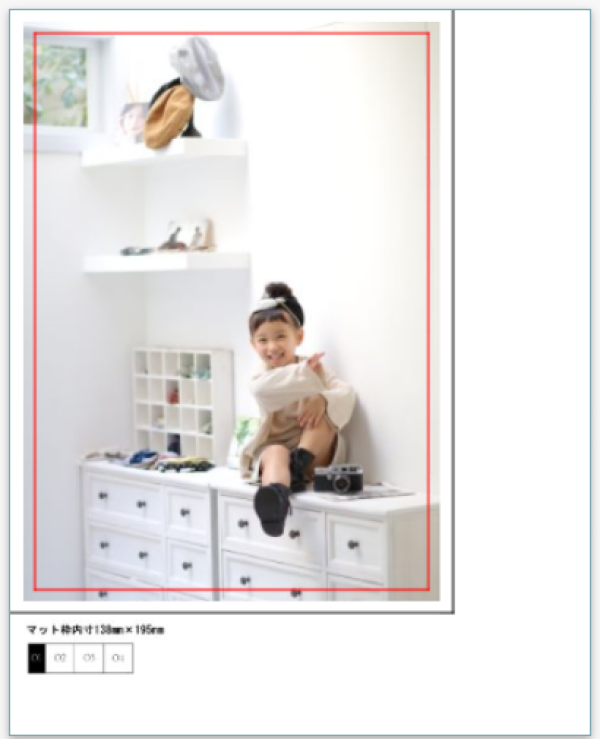
赤いラインの外側は、中枠など加工上隠れてしまう部分となりますが、製品の特性上、絵柄が必要な部分になりますので、赤ラインの外側まで画像を配置してください。
グッズ制作ページの使い方をご案内します。
使用する画像をアップロードする

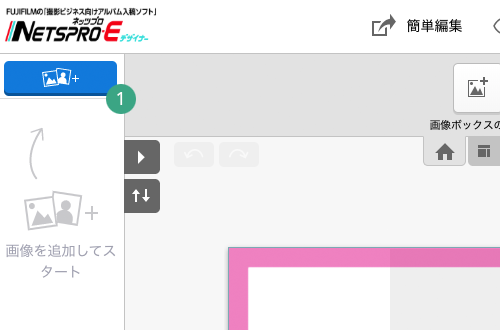
(1)画面左上にあるボタンをクリックします

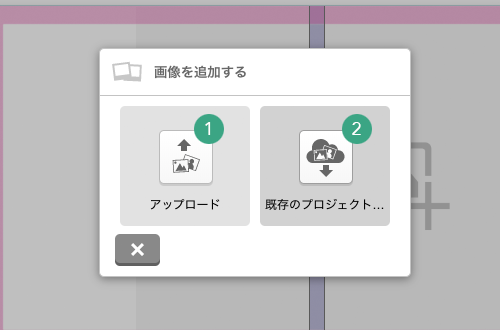
(1)アップロード:ご自身の端末にある画像を選択して(複数選択可)アップロードする。
(2)既存のプロジェクト...:過去に作成したプロジェクトでアップロードした画像を読み込む。

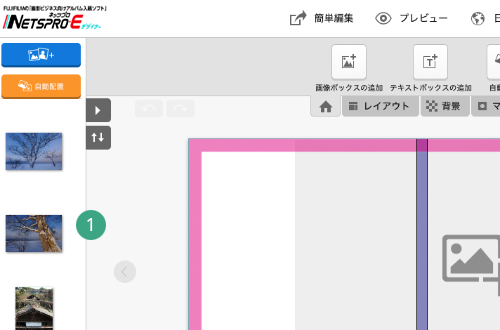
(1)読み込まれた画像がサムネイルで表示されます
フォトグッズを編集する

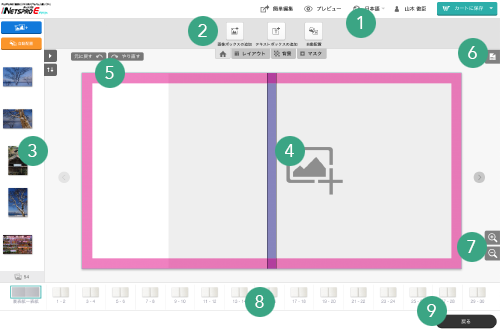
(1)ヘッダーメニューです。
(2)編集用メニューです。
(3)読み込まれた画像のサムネイルが表示されます。
(4)編集画面です。赤い枠の内側が印刷領域です。
(5)編集操作を元に戻したり、やり直したりできます。
(6)画像編集メニューです。コピー・カットなどができます。
(7)編集画面の拡大・縮小ができます。(100%以下には縮小できません)
(8)各ページに直接移動できます。
(9)保存をせずに商品ページへ戻ります。
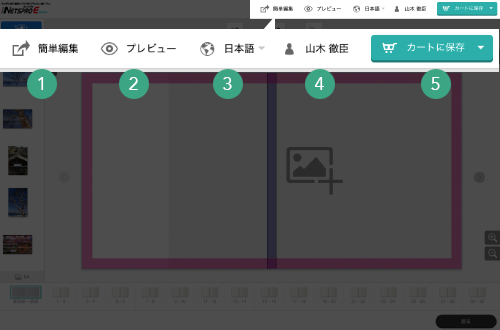
ヘッダーメニュー

(1)機能が制限された編集画面へ移動します。
(2)現在までのプレビューを見ることができます。
(3)使用言語を変更することができます。
(4)現在ログインしているアカウント名が表示されます。
(5)編集データをカートに保存します。データが完成したときや後に再編集するときなどは必ず保存してください。
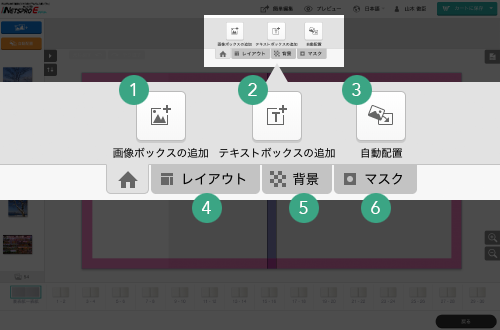
編集メニュー
以下の画像はすべてのメニューが表示されている状態です。商品によっては表示されないメニューがあります。

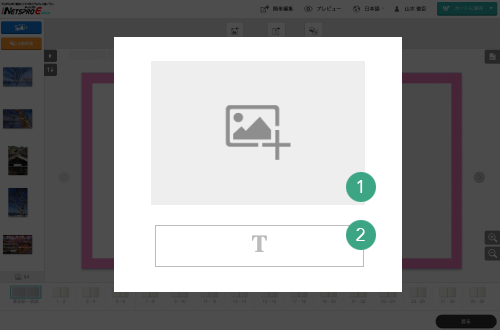
(1)ページに画像ボックスを追加します。
(2)テキストボックスを追加します
※注意事項があります。ご確認ください。
(3)読み込んだ画像を各ページ・画像ボックスに自動配置します。
(4)画像ボックスやページの中心や端に揃うようガイドラインが表示されます。
(5)あらかじめ登録されているページレイアウト一覧が表示されます。使いたいレイアウトをページにドラッグ&ドロップするとページのレイアウトが入れ替わります。
(6)あらかじめ登録されている背景画像一覧が表示されます。使いたい背景をドラッグ&ドロップするとページの背景に反映されます。
(7)あらかじめ登録されているスクラップブックの一覧が表示されます。使いたいものをお好きな位置へドラッグ&ドロップしてください。
(8)あらかじめ登録されているマスク画像が表示されます。使いたいマスクを画像にドロップするとマスクの形に切り抜かれます。
画像編集メニュー
 選択した画像を標準、白黒、セピアに変更できます。
選択した画像を標準、白黒、セピアに変更できます。 選択した画像のの明るさ、コントラストの変更ができます。
選択した画像のの明るさ、コントラストの変更ができます。 選択した画像の切り抜きサイズ、角度が変更できます。
選択した画像の切り抜きサイズ、角度が変更できます。 選択した画像の外枠幅、コーナーサイズ、色の変更ができます。
選択した画像の外枠幅、コーナーサイズ、色の変更ができます。 選択した画像の色、サイズ、角度、不透明度、ぼかし、オフセットの変更ができます。
選択した画像の色、サイズ、角度、不透明度、ぼかし、オフセットの変更ができます。 選択した画像の不透明度の変更ができます。
選択した画像の不透明度の変更ができます。 あらかじめ登録されているマスク一覧が表示されます。使いたいマスクを画像の上にドラッグ&ドロップするとマスクが反映されます。
あらかじめ登録されているマスク一覧が表示されます。使いたいマスクを画像の上にドラッグ&ドロップするとマスクが反映されます。 選択した画像の垂直方向への反転、水平方向への反転、回転、また画像ボックスの回転ができます。
選択した画像の垂直方向への反転、水平方向への反転、回転、また画像ボックスの回転ができます。 選択した画像の切り抜きサイズ、角度が変更できます。
選択した画像の切り抜きサイズ、角度が変更できます。 選択した画像ボックスの形を四角か円形に変更できます。四角を選択した場合はコーナーサイズを変更できます。
選択した画像ボックスの形を四角か円形に変更できます。四角を選択した場合はコーナーサイズを変更できます。 選択した画像ボックスの左上を起点に、サイズ(幅・高さ)、位置(左・上)の変更ができます。
選択した画像ボックスの左上を起点に、サイズ(幅・高さ)、位置(左・上)の変更ができます。 選択した画像ボックスをページに対して横方向の真ん中、縦方向の真ん中、見開きページの真ん中に揃えることができます。
選択した画像ボックスをページに対して横方向の真ん中、縦方向の真ん中、見開きページの真ん中に揃えることができます。 選択した画像ボックスの重なり順を変更できます。
選択した画像ボックスの重なり順を変更できます。 選択した画像ボックスをページ全体、見開き全体に、または画像を画像ボックス全体に合わせることができます。
選択した画像ボックスをページ全体、見開き全体に、または画像を画像ボックス全体に合わせることができます。
テキスト編集メニュー
 入力画面が開き、入力した文字がテキストボックスに反映されます。
入力画面が開き、入力した文字がテキストボックスに反映されます。 フォント、文字の大きさ、装飾、色の変更ができます。
フォント、文字の大きさ、装飾、色の変更ができます。 縦方向の配置、段落の揃えを変更できます。
縦方向の配置、段落の揃えを変更できます。 選択したテキストボックスの外枠幅、色の変更ができます。
選択したテキストボックスの外枠幅、色の変更ができます。 選択したテキストボックスの背景色の変更ができます。
選択したテキストボックスの背景色の変更ができます。 選択したテキストボックスの角度を変更できます。
選択したテキストボックスの角度を変更できます。 選択したテキストボックスの縦横比を保持することができます。
選択したテキストボックスの縦横比を保持することができます。 選択したテキストボックスの左上を起点に、サイズ(幅・高さ)、位置(左・上)の変更ができます。
選択したテキストボックスの左上を起点に、サイズ(幅・高さ)、位置(左・上)の変更ができます。 選択したテキストボックスをページに対して横方向の真ん中、縦方向の真ん中、見開きページの真ん中に揃えることができます。
選択したテキストボックスをページに対して横方向の真ん中、縦方向の真ん中、見開きページの真ん中に揃えることができます。 選択したテキストボックスの重なり順を変更できます。
選択したテキストボックスの重なり順を変更できます。 選択したテキストボックス内のテキストの方向を変更できます。
選択したテキストボックス内のテキストの方向を変更できます。
「WEBレイアウト入稿」機能で「テキスト」が切れる場合の対応のご案内
「WEBレイアウト入稿」機能ご利用の際、
編集画面で文字入力ができる「テキスト」にて、
選択されたフォント・サイズによっては文字の先端が切れる事象が発生する場合がございます。
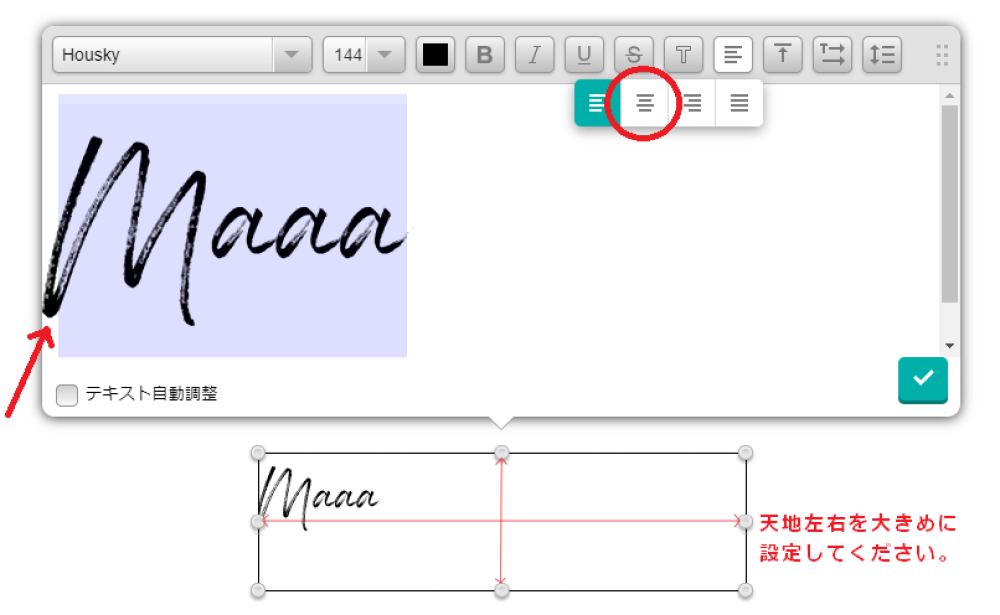
(例)
▼左詰めで入力した場合

編集画面及びプレビュー画面で文字が切れていないかご確認ください。
もし文字が切れる場合は、以下いずれかにてご対応ください。
・テキストボックスは天地左右大きめに設定した上で、文字入れ編集をしてください。
・スペースを入力する(「左揃え」の場合は先頭、「右揃え」の場合は末尾)
・「中央揃え」を選択する。
文字入れ作業完了後は必ずプレビューで切れていないかご確認ください(小さい文字の場合はレイアウト画面でズームして確認してください)。
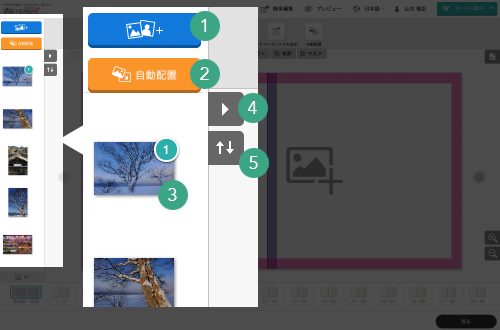
画像一覧

(1)画像をアップロードします
(2)読み込んだ画像を各ページ・画像ボックスに自動配置します。
(3)読み込んだ画像が表示されます。使用されている画像には使用されてる枚数が表示されたバッジがつきます。
(4)画像一覧のスペースが広がります。読み込んだ画像を回転させたり削除できます。
(5)読み込んだ画像をいろいろな条件で並び替えることができます。
編集画面

(1)画像ボックスです。ページに配置された画像ボックスに画像をドロップして制作します。
ドロップした画像をダブルクリックすることでトリミングができます。
(2)テキストボックスです。テキストを入力することができます。あらかじめ用意されたフォントを使用できます。
プレビュー画面


(1)現在編集している商品の詳細が表示されます。
(2)編集画面にもどります。
(3)編集データをカートに保存します。
プロプリント制作ページの使い方
使用する画像をアップロードする

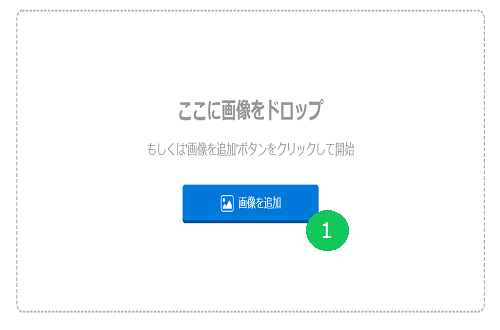
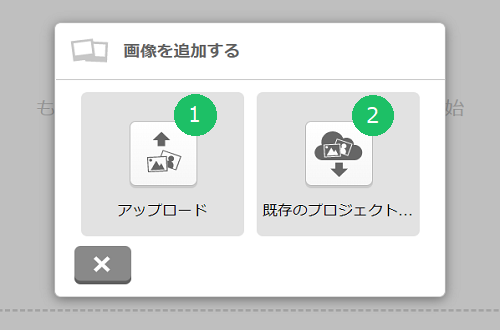
(1)画面中央にあるボタンをクリックします。

(1)アップロード:ご自身の端末にある画像を選択して(複数選択可)アップロードする。
(2)既存のプロジェクト...:過去に作成したプロジェクトでアップロードした画像を読み込む。
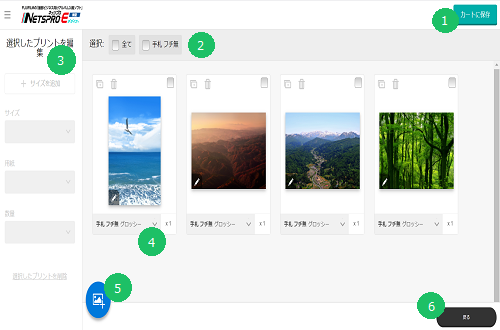
プロプリントを編集する

読み込まれた画像が表示されます。
(1)編集データをカートに保存します。データが完成したときや後に再編集するときなどは必ず保存してください。
(2)選択メニューです。表示されているサイズに設定された画像を選択します。
(3)注文内容編集メニューです。選択されたプリントのサイズ、用紙、数量の変更と削除が行えます。
(4)アップロードされた画像、サイズ、用紙、数量が表示されます。
(5)画像を追加でアップロードします。
(6)保存せず商品ページに戻ります。

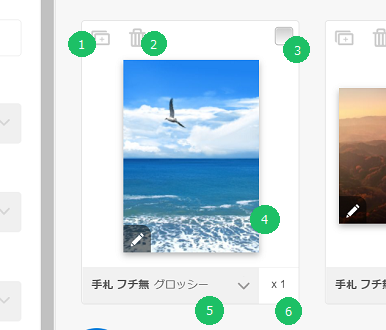
(1)プリントを複製します。
(2)プリントを削除します。
(3)プリントを選択します。
(4)画像をクリックすると画像編集メニューが開きます。
(5)クリックするとオプションメニューが開き、サイズ、用紙を選択できます。
(6)プリント枚数が選択できます。
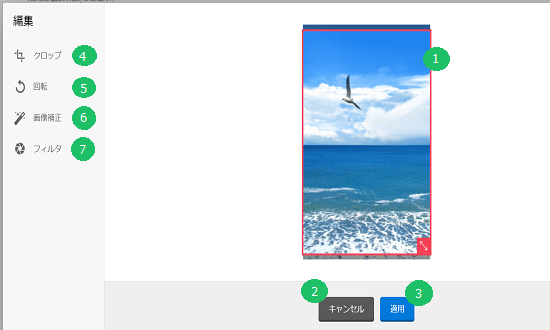
画像編集メニュー

(1)印刷範囲が表示されます。赤枠の内側が印刷範囲です。ドラッグ&ドロップで印刷範囲の大きさの変更、移動ができます。
(2)編集を保存せず編集メニューを閉じます。
(3)編集を適用し編集メニューを閉じます。
(4)画像の切り抜きのサイズが変更できます。
(5)画像を90度回転します。
(6)明るさ、コントラストを変更できます。
(7)画像を白黒、セピア調に変更できます。
最終チェック

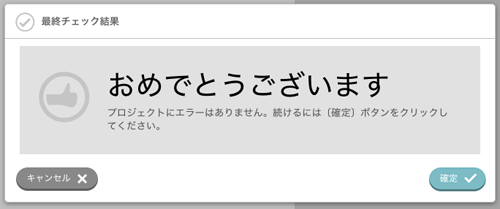
【カートに保存する】ボタンをクリックしたときに制作データに不備がなければこの画面が表示されます。【確定】ボタンをクリックしてください。

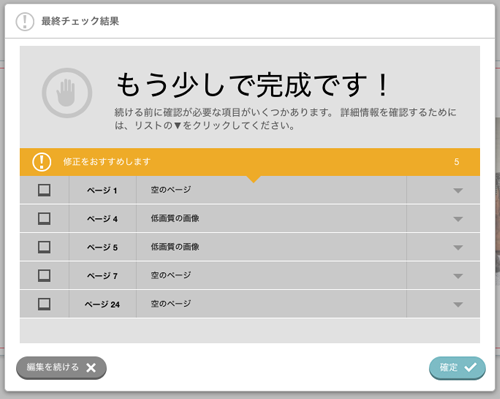
【カートに保存する】ボタンをクリックしたときに制作データが完成していないと、この画面が表示されます。後に続きを編集したい場合や、この状態で完成とする場合は【確定】ボタンをクリックしてください。

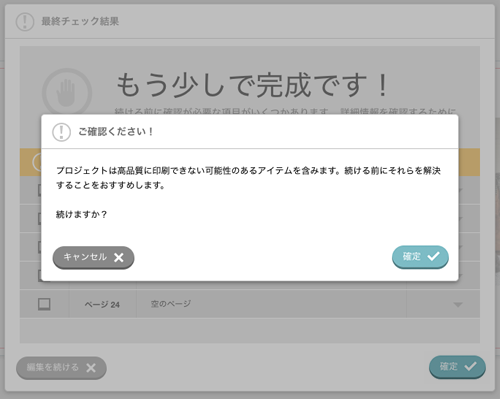
再度、確認用の画面が表示されます。問題なければ【確定】ボタンをクリックしてください。

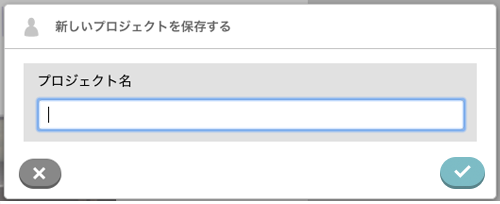
今回制作したグッズに名前をつけてください。機種依存文字やEmoji、一部の記号は削除される可能性がありますので、一般的な文字を使って入力してください。再編集のときはこの画面は表示されません。
カート画面

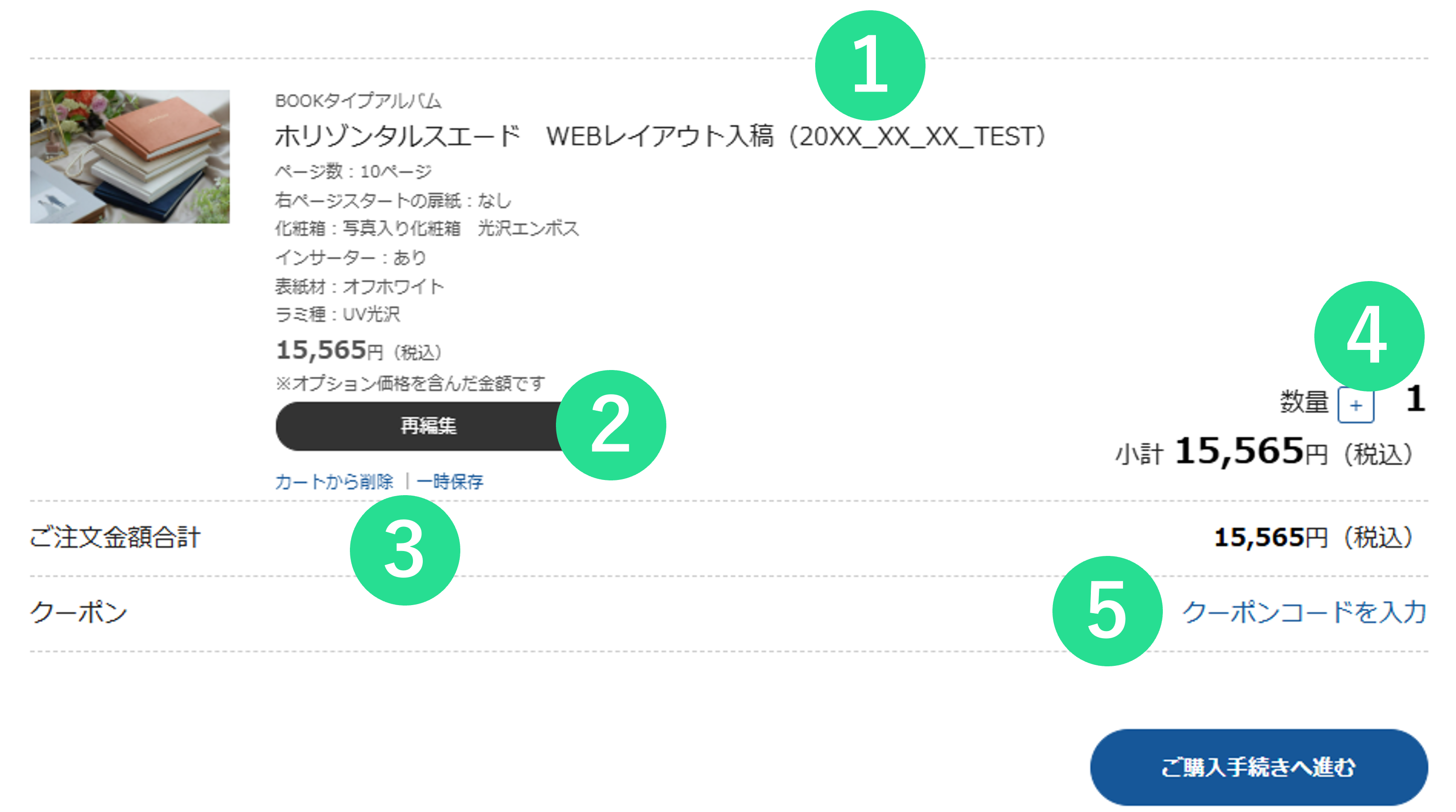
(1)ご自身で設定したプロジェクト名が表示されます。
(2)【再編集】ボタンをクリックすると、保存した状態の続きから編集を再開することができます。
(3)カートから削除:カートから削除されます。制作データへアクセスできなくなるので再編集はできません。
一時保存:カートから出します。制作データは保持されているので、再編集することができます。
(4)ご購入頂く数量を変更することができます。
(5)クーポンコードをお持ちの場合はこちらより登録画面へ進んでください。
ホワイトベースのダウンロード

富士フイルムのプロラボサービスホームページ内、各製品の詳細ページよりホワイトベースをダウンロードすることができます。
『全製品一覧』から各製品ページに進み、ご発注する製品に必要なホワイトベースを選んでご使用ください。
製品ごとに、必要なホワイトベースをまとめています。
BOOKタイプアルバム・台紙タイプアルバムの製品は、表紙用、本身用などに分けてご用意しています。
統合に伴い、ホワイトベースの重要な変更を行いました。
改めて上記からダウンロードいただき、必ず新しいホワイトベースをご使用ください。
補足:ダウンロードしたホワイトベースについて

表紙と本身のホワイトベースをご使用ください。

上部(ブロックタイプor写真タイプ)、背景のホワイトベースをご使用ください。

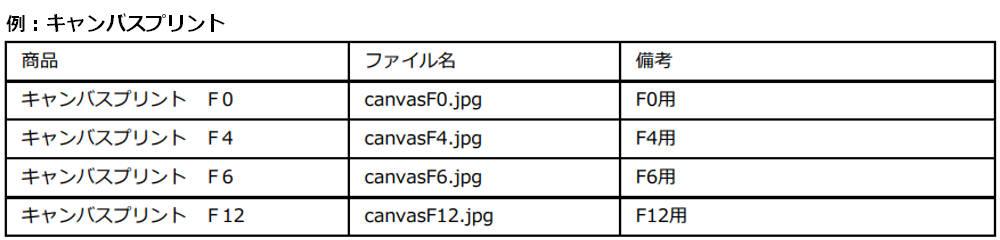
キャンバスプリント各サイズのホワイトベースをご使用ください。

商品のサイズごとに必要なホワイトベースをセットにしています。BOOKタイプアルバム・台紙タイプアルバムの商品は、表紙用、本身用、写真入り化粧箱用など各パーツごとに用意しています。
ご発注される製品に必要となるホワイトベースを選んでご使用ください。
※写真表紙部分のホワイトベースは、ページ数により背幅が
異なります。
所定のものをご使用ください。

商品のサイズごとに、必要なページ分を用意した雛形です。

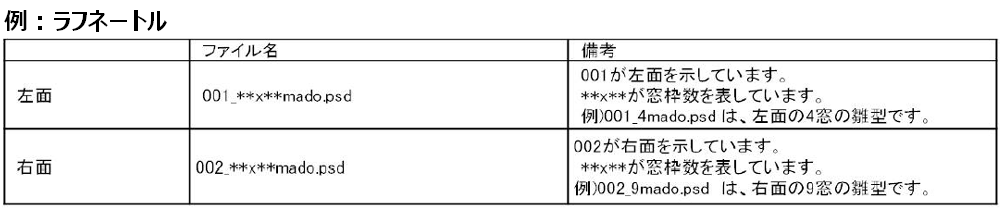
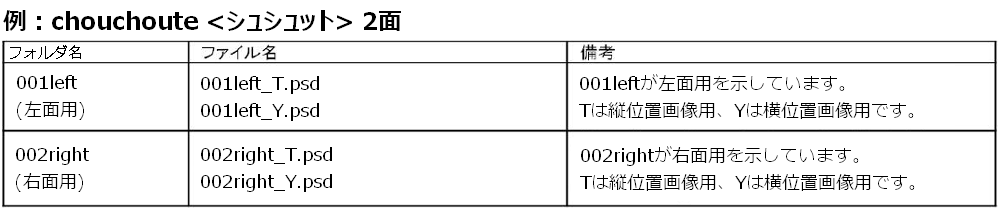
左面用、右面用のホワイトベースを窓枠数ごとに用意しています。
背景レイヤーは消さないでください。(左右ページが判別できる情報を入れています)

1面用フォルダ、2面用フォルダで分けています。
2面用ホワイトベースは、左面用の縦位置用、横位置用、右面用の縦位置用、横位置用を用意しています。

NETSPRO-Eデザイナー完成データ入稿では、縦画像データ、横画像データを混在させて入稿作業することはできません。
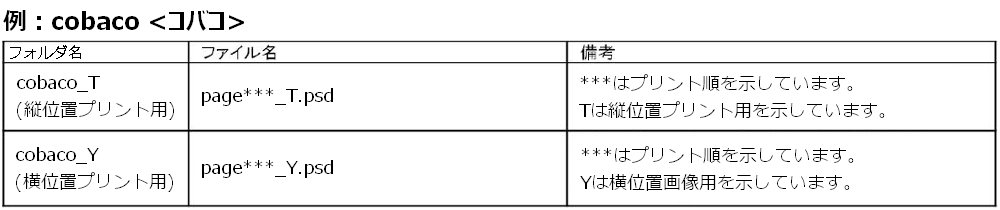
縦位置プリント用、横位置プリント用に分け、それぞれプリント順に用意しています。
縦横いずれか一方のテンプレートを20枚分すべてに使用してください。
混在が必要な場合は、Photoshop上で画像を90度回転させて各ベースにレイアウトし制作ください。
例:縦位置プリント用のテンプレートで画像を90度回転
させてレイアウトし、横位置プリントにする。
Photoshopでページデータを制作
<お願い>
・ピクセル数、解像度は変更しないでください。(製品ごとの出力方式により解像度が異なります。)
・ホワイトベースには断裁の目安になるガイド線(トンボ)が入っています。
画像は補助線より大きく、断裁ガイド線(トンボ)より3mm程度はみ出すように制作してください。
・『合成後削除』などの説明レイヤーは、データ制作後、保存前に削除してください。
・『背景』レイヤー、『トンボ』レイヤーは削除しないでください。
・ラフネートル、ミセラニー、ミセラニークリスタル、ジャバラアルバム、クラフトロールなどは、 『背景』レイヤー にページ順情報を入れて
います。
データ制作後は消さずに保存してください。
・ファイル名の変更はしないでください。
・データ制作が完了しましたら、「別名で保存」(もしくは「コピーを保存」)でJPGファイルにて任意の場所に保存してください。
(「書き出し」機能は予期せぬデータ変更の可能性がある為、使用しないでください。)
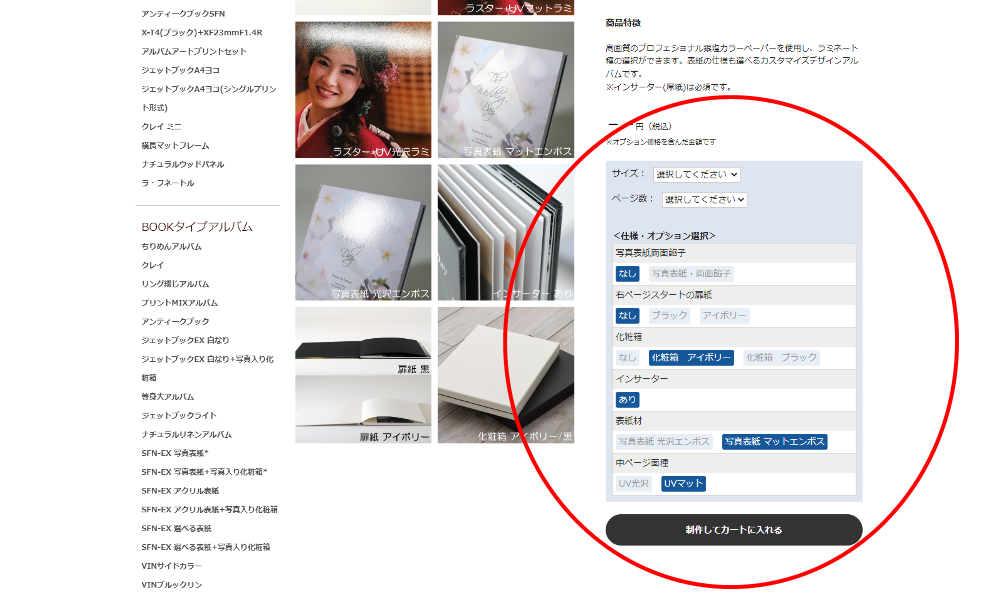
NETSPRO-Eデザイナー『"完成データ入稿"で注文』各製品ページ

サイズ、向き、ページ数、仕様・オプションなどをクリックして選択し、『制作してカートに入れる』をクリックしてください。
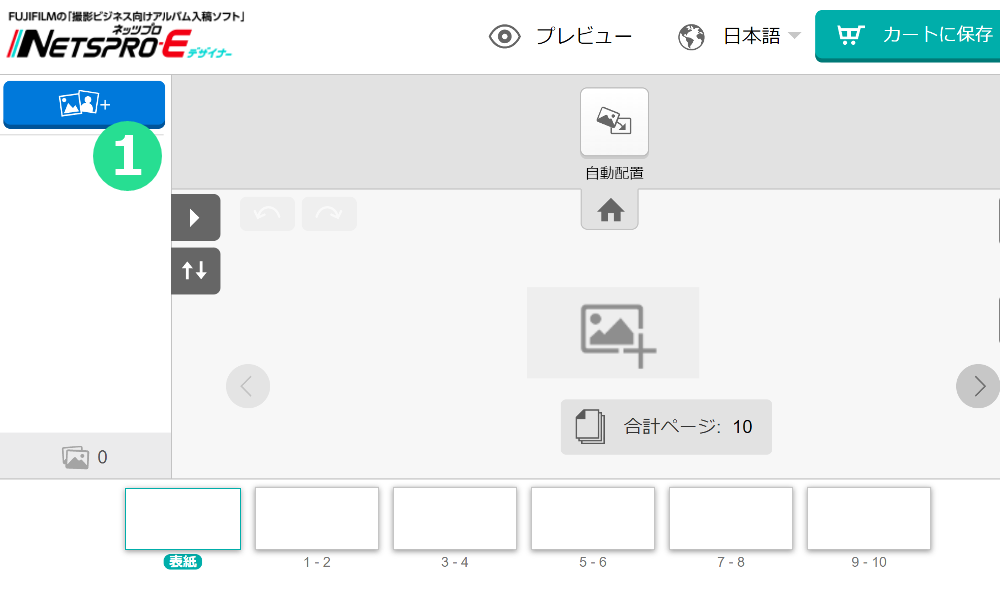
制作した完成データをアップロードします。

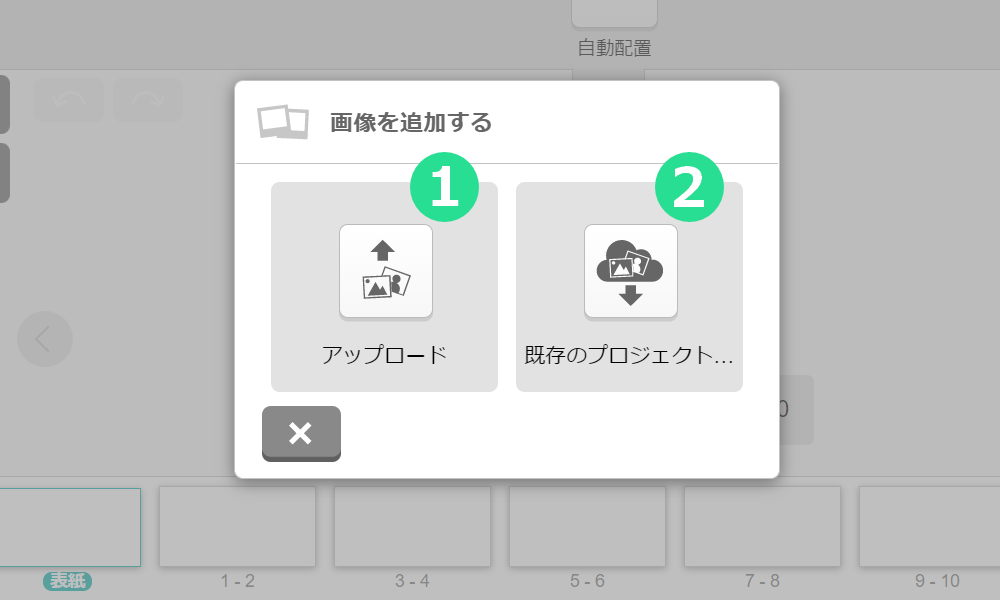
①画面左上にあるボタンをクリックします。

①『アップロード』:制作した完成データ(JPG)を選択して、
新規でアップロードします。(複数選択可)
②『既存のプロジェクト…』:過去3ヶ月以内に作成した
プロジェクトでアップロードしたJPGファイルを読み込み
ます。

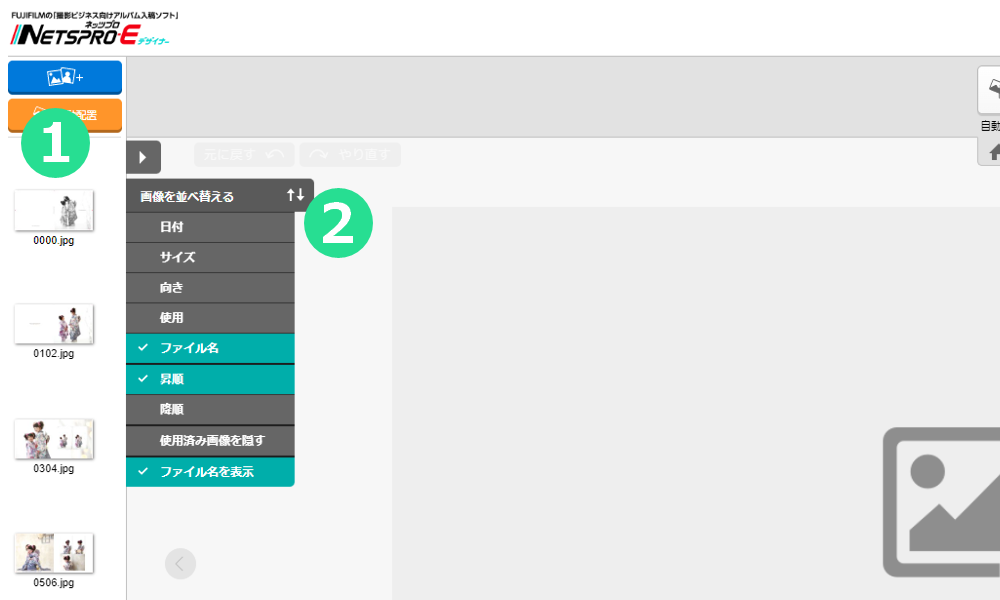
①読み込まれた画像がサムネイルで表示されます。
②『↑↓』をクリックして展開し、『ファイル名』『昇順』
『ファイル名を表示』にチェックを入れ、必ず並べ替えを
してください。
その後『↑↓』をクリックしてください。
画像読込み後のデフォルトは、日付(ファイル更新)順に並んでいます。
上記の方法で、ファイル名順(昇順)に並び替えをしてください。
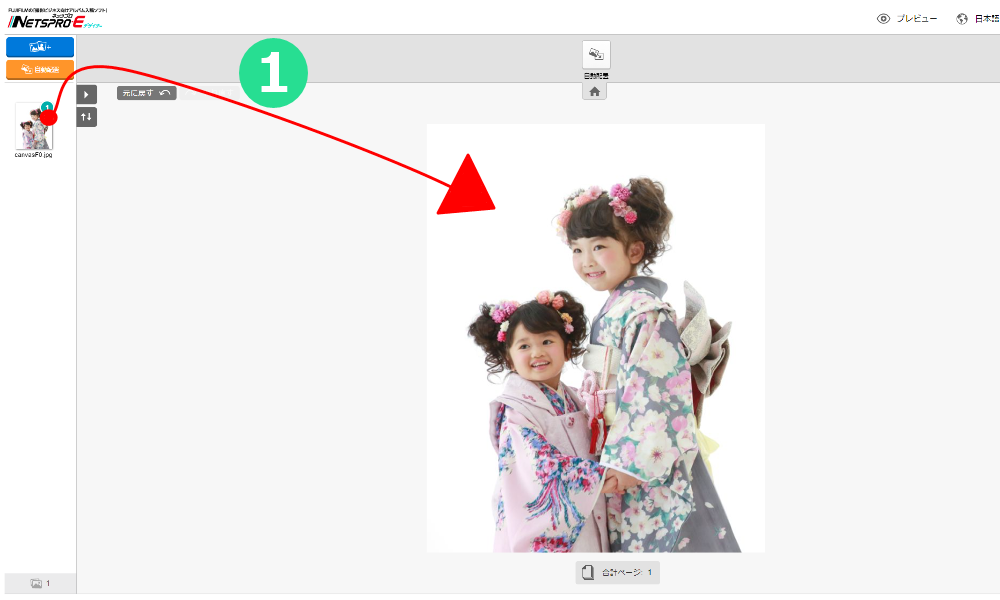
画像ファイルを配置します。

①サムネイル画像から手動(ドラッグ&ドロップ)で配置して
ください。
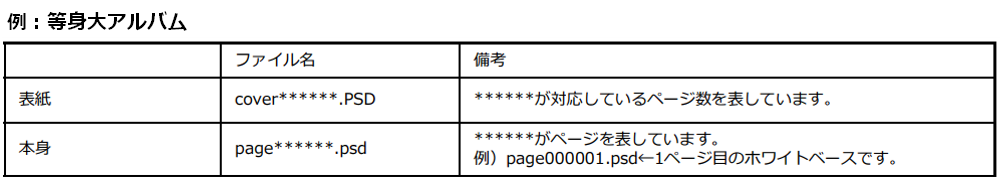
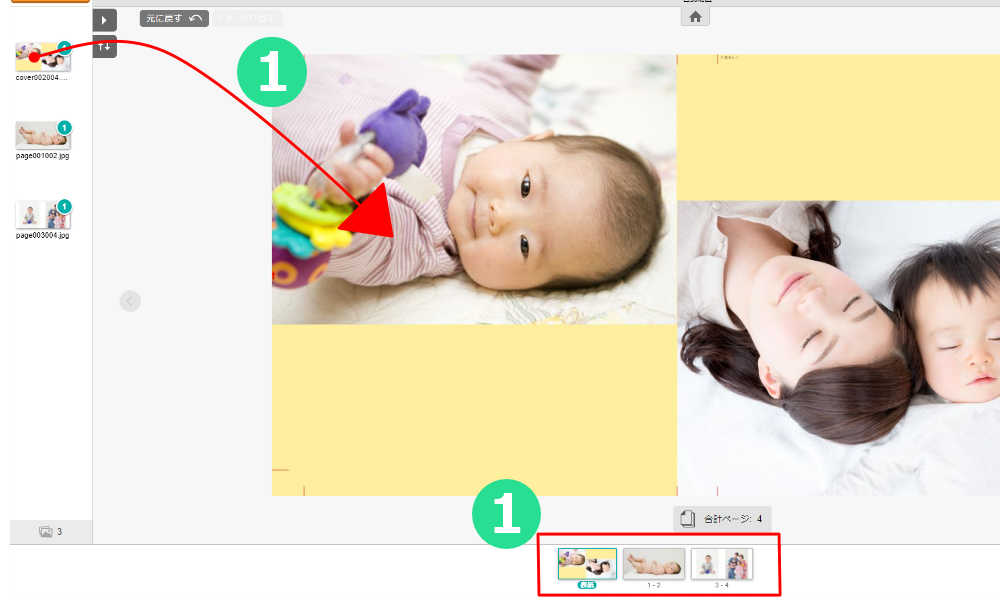
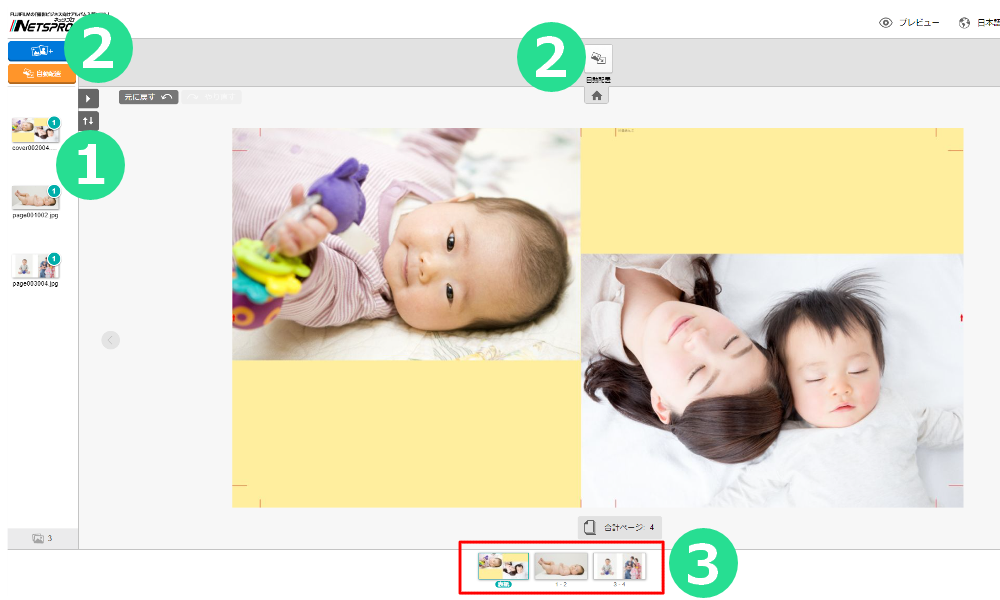
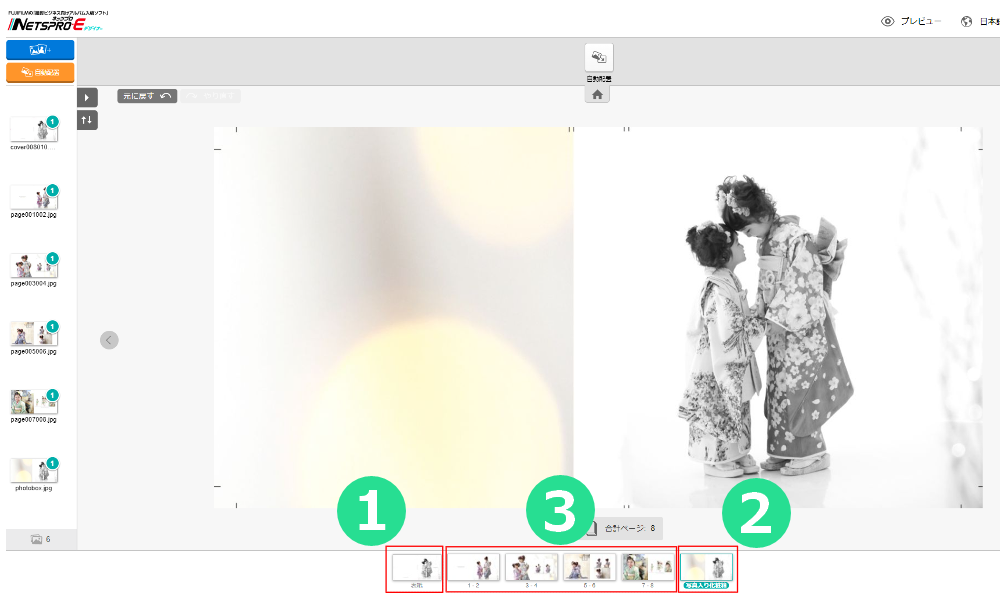
例:等身大アルバム(4ページタイプ)

①下部ナビゲーションで配置したいページを有効にし、使用
する画像データを手動(ドラッグ&ドロップ)で配置して
ください。
配置後は、ページ順が間違っていないか下部ナビゲーションで必ずご確認ください。
『画像ファイル名』 『下部ナビゲーション』
Cover******* ・・・・・表紙
page001002 ・・・・・1 - 2
page003004 ・・・・・3 - 4
配置を間違えた場合は、同じ作業で繰り返し修正することができます。
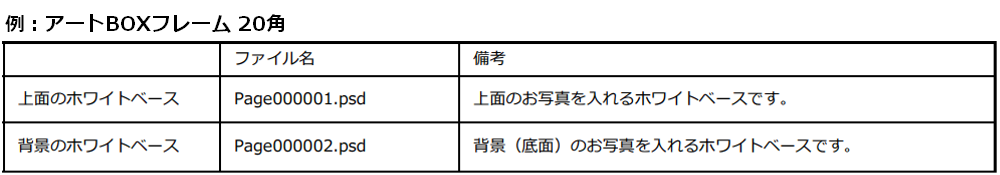
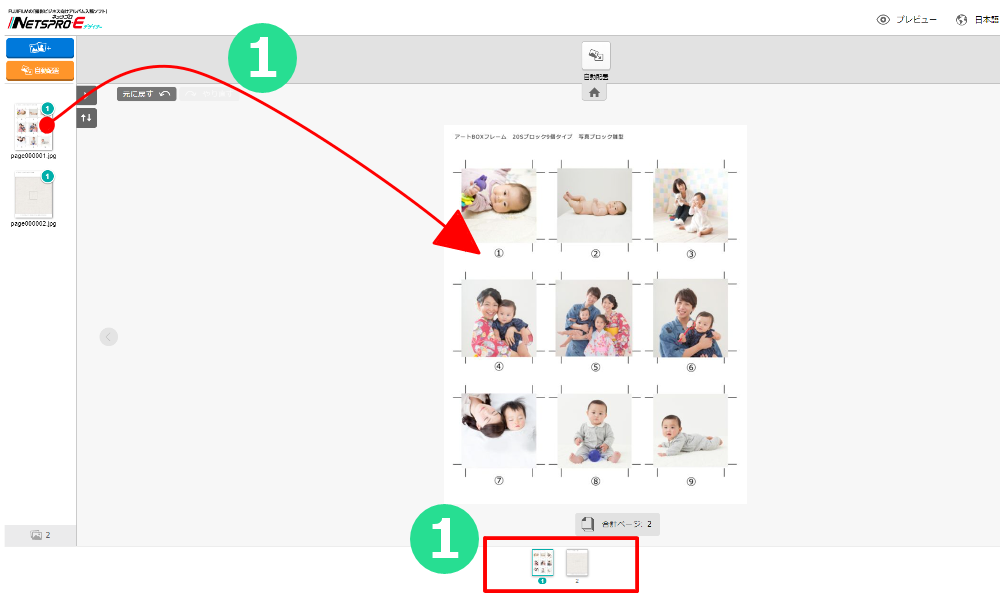
例:アートBOXフレーム(20cm角ブロック9個タイプ)

①下部ナビゲーションで配置したいページを有効にし、使用
する画像データを手動(ドラッグ&ドロップ)で配置して
ください。
配置後は、ページ順が間違っていないか下部ナビゲーションで必ずご確認ください。
『画像ファイル名』 『下部ナビゲーション』
page000001 ・・・・・1
page000002 ・・・・・2
配置を間違えた場合は、同じ作業で繰り返し修正することができます。
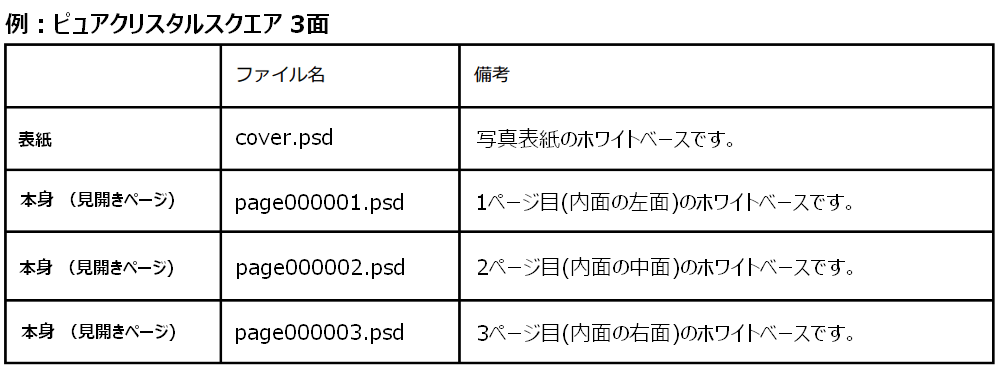
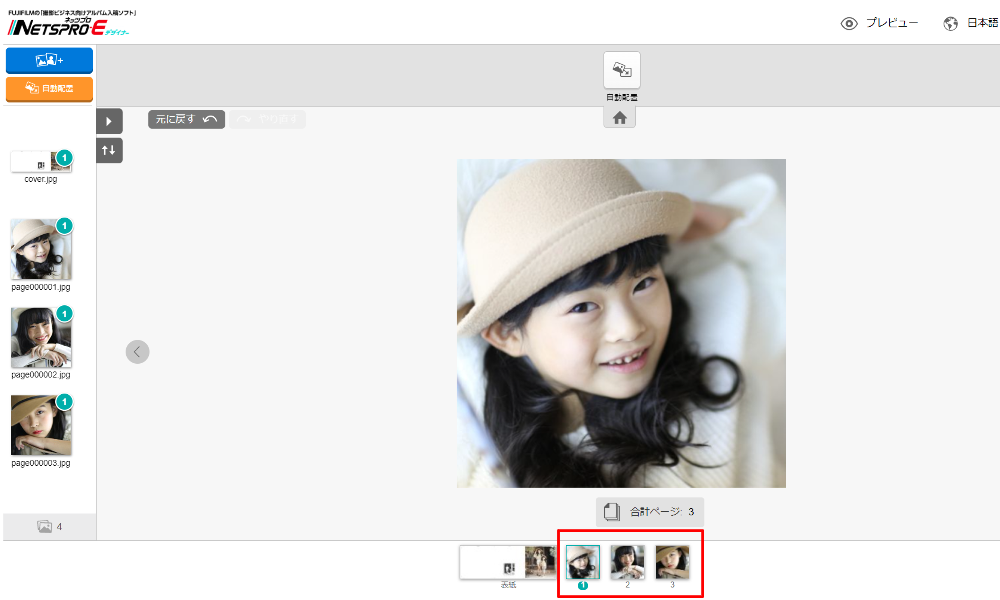
例:ピュアクリスタルスクエア 3面

『ピュアクリスタルスクエア2面/3面』『ピュアクリスタル4W-2面/3面』
『ピュアクリスタル4W-3面プレミアム』『ちりめんアルバム』など、台紙タイプの製品は、下記の要領で配置してください。
2面タイプ
『画像ファイル名』 『下部ナビゲーション/製本位置』
page000001 ・・・・・ 1 (左面)
page000002 ・・・・・ 2 (右面)
3面タイプ
『画像ファイル名』 『下部ナビゲーション/製本位置』
page000001 ・・・・・ 1 (左面)
page000002 ・・・・・ 2 (中面)
page000003 ・・・・・ 3 (右面)
配置後は、ページ順が間違っていないか下部ナビゲーション
で必ずご確認ください。
配置順を間違えた場合は、同じ作業で繰り返し修正することができます。
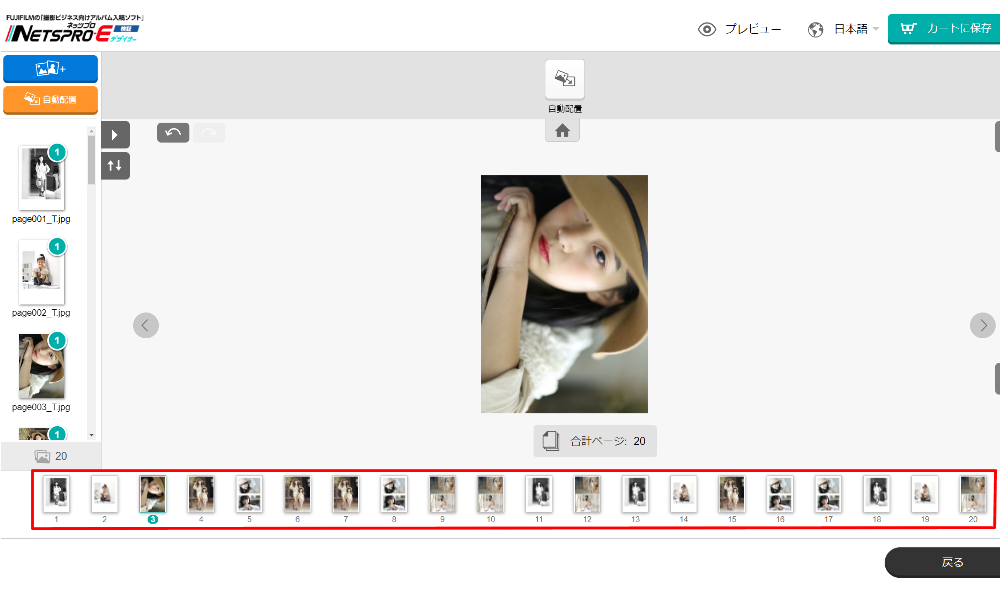
例:cobaco<コバコ>

下部ナビゲーションのページ数が仕上りの並び順となっています。
『画像ファイル名』『下部ナビゲーション/仕上り並び順』
page001_T ・・・・・ 1 (上から1枚目)
page002_T ・・・・・ 2 (上から2枚目)
〜
page020_T ・・・・・ 20 (上から20枚目)
NETSPRO-Eデザイナー完成データ入稿で、タテ画像データ、ヨコ画像データを混在させて入稿作業することはできません。
『タテ』を選択した場合の横位置プリント入稿は、あらかじめPhotoshopで縦位置プリント用テンプレートを使用した横位置プリント画像データをご準備ください。
縦位置・横位置の何れか枚数が多い方を基準にすると便利です。
(配置順の間違いによる再作成は、当社で責任を負いかねます。)
補足:自動配置機能のご紹介

自動配置機能とは:
複数の画像ファイルを空ページに一括で配置する機能です。
BOOKタイプアルバムなどのページ数が多い製品で便利です。
①『ファイル名順』にサムネイル画像を並び替えます。
②『自動配置』をクリックします。
③自動配置後は、ページ順が間違っていないか下部ナビゲー
ションで必ずご確認ください。

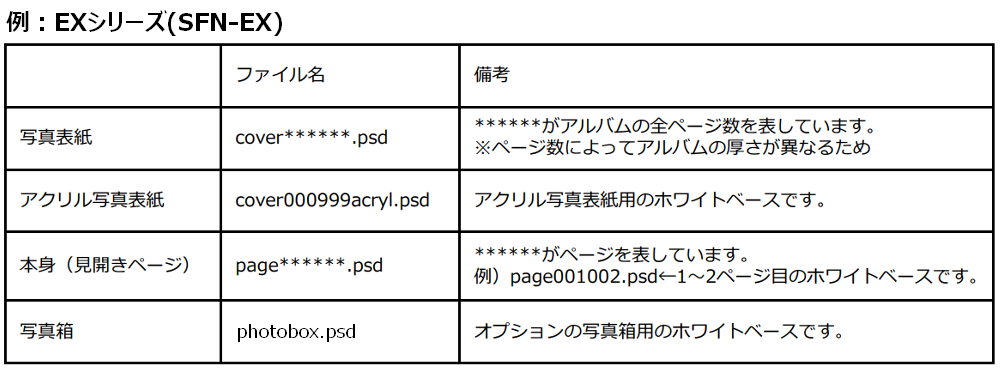
『SFN-EX 写真表紙+写真入り化粧箱』など、多ページで複数の画像ファイルが必要になる製品は、『ファイル名順』にサムネイル画像を並び替え、先頭と後尾の画像ファイルを手動(ドラッグ&ドロップ)で配置した後、空ページに『自動配置機能』を使うと便利です。
手動時は、下部ナビゲーションで配置したいページをクリック(有効)にし、作業してください。
①『裏表紙-表紙』用画像ファイルを手動(ドラッグ&ド
ロップ)で配置する。
②『写真入り化粧箱』用画像ファイルを手動(ドラッグ&
ドロップ)で配置する。
③『自動配置』をクリックする。
本身各ページ用の画像ファイルが自動配置されます。
自動配置後は、ページ順が間違っていないか下部ナビゲーションで必ずご確認ください。
カートに保存

『カートに保存する』ボタンをクリックしたときに入稿準備に不備がなければこの画面が表示されます。
今回制作したグッズに名前をつけてください。機種依存文字や絵文字、一部の記号は削除される可能性がありますので、一般的な文字を使って入力してください。再編集のときはこの画面は表示されません。

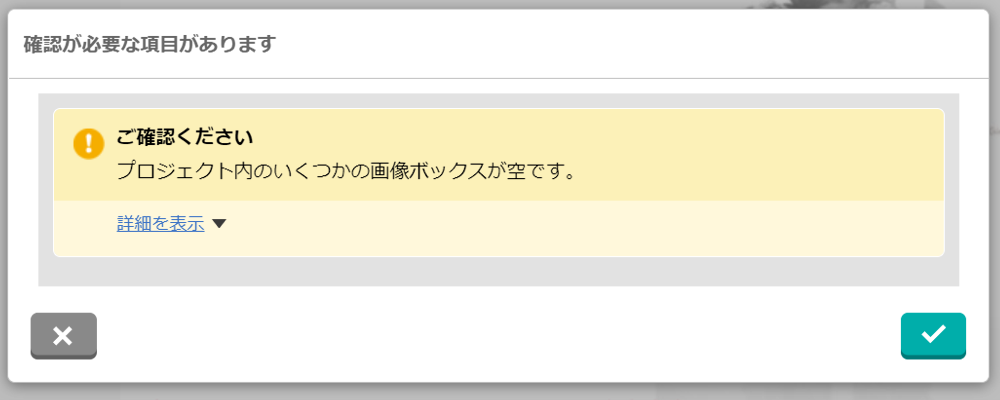
この画面が表示されたときは、入稿に必要なデータが不足しています。
ページ下部のナビゲーションを確認いただき、必要な画像データを手動で追加してください。
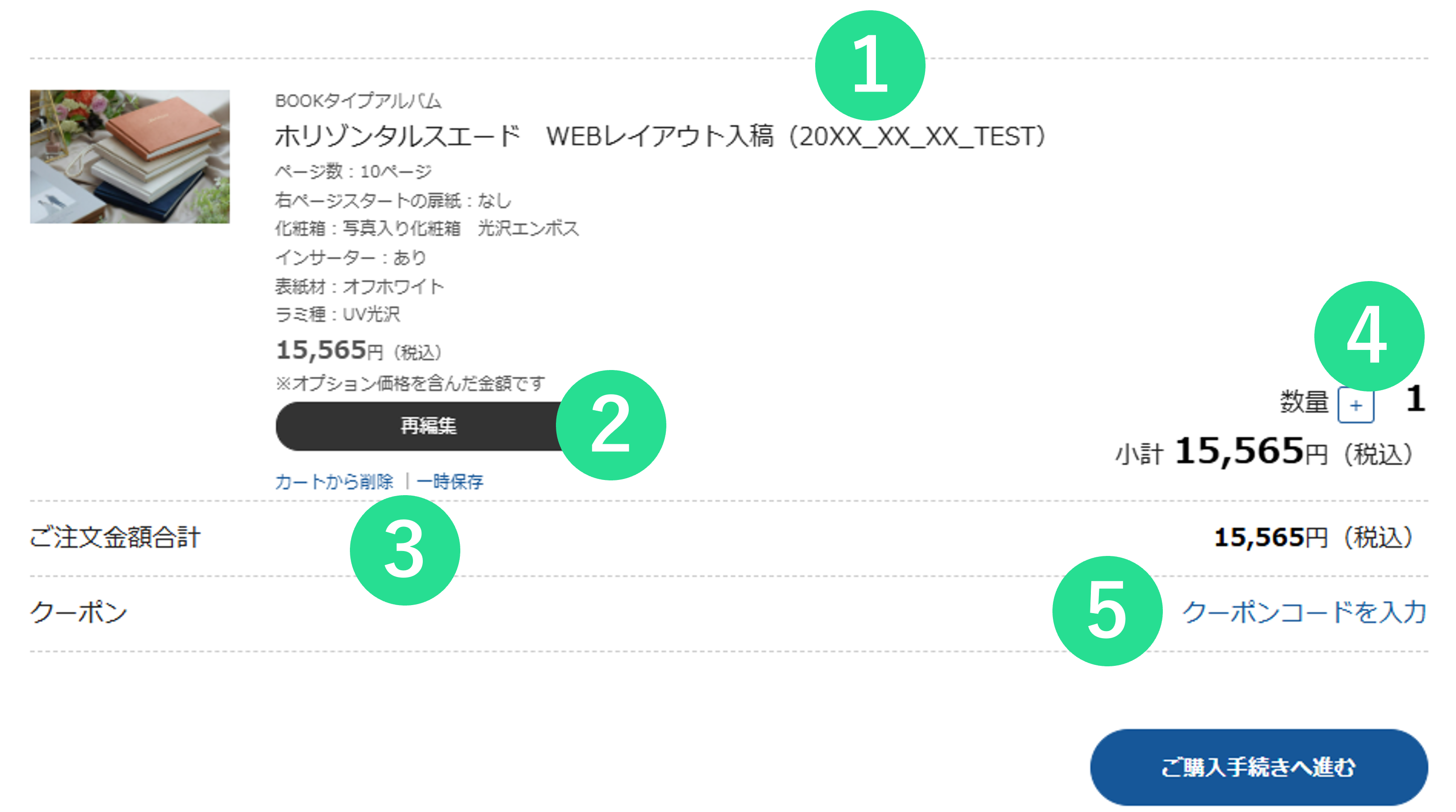
カート画面

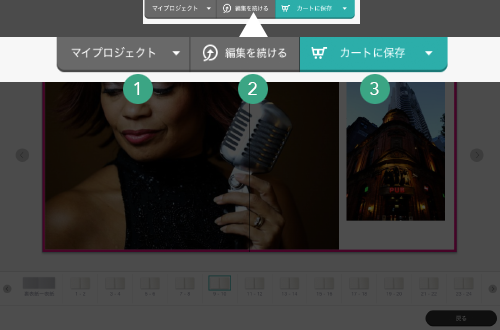
①ご自身で設定したプロジェクト名が表示されます。
②『再編集』ボタンをクリックすると、保存した状態の続き
から編集を再開することができます。
③カートから削除:カートから削除されます。制作データへ
アクセスできなくなるので再編集はできません。
一時保存:カートから出します。制作データは保持され
ているので、再編集することができます。
④購入する数量を変更することができます。
⑤クーポンコードをお持ちの場合はこちらより登録画面へ進
んでください。
